En el desarrollo web moderno, no nos podemos conformar con tener un conjunto de microservicios. En caso de que los estemos utilizando para desarrollar una web debemos usar Websockets. Éstos nos permitirán tener una comunicación abierta entre cliente y servidor, posibilitándonos unos tiempos de respuesta menores y una sensación de fluidez mucho mayor. Un claro ejemplo sería un chat, el cual veremos a continuación cómo hacerlo.
WebSockets: Definición e Importancia
WebSockets es una tecnología que nos permite establecer una comunicación bidireccional sobre una única conexión TCP. Es decir, nos permite establecer una comuniación estable y persistente, eliminando completamente los tiempos de interconexión.
De esta forma podemos crear sitios web realmente dinámicos, en los cuales el cliente y el servidor se pueden comunicar en tiempo real, creando una experiencia web más interactiva y por tanto, satisfactoria.
-¡Este post te interesa! WSO2 MSF4J Tutorial: Funcionalidades avanzadas para crear microservices-
Cómo usar WebSockets
Para empezar debemos crear el microservicio que ejercerá el control sobre el WebSocket.
Para ello haremos uso de la anotación ‘@ServerEndpoint’ y a través de su atributo ‘value’ podremos indicar a qué URL debemos atacar para poder establecer esa conexión TCP bidireccional.
@ServerEndpoint(value = "/groupChat/{group}/{user}")
public class GroupChatWebSocket
La anotación ‘@ServerEndpoint’ tiene más atributos que nos permitirán tener un control más férreo sobre el formato de los mensajes a la entrada y salida, e incluso hacer una implementación propia del endpoint.
En base al path configurado para el WebSocket, cualquiera que ataque a las siguientes URL estaría en la misma ‘sala’ del chat, ya que todas cumplirian el patrón dado:
- ws://{server}:{port}/groupChat/chakray/admin
- ws://{server}:{port}/groupChat/wso2/user
- ws://{server}:{port}/groupChat/java/developer
El WebSocket interactuará en base a 4 posibles acciones/métodos, configurados a través de sus correspondientes anotaciones, las cuales son:
- OnOpen: Acción que se realizará al crearse una conexión entre un cliente y el servidor
- OnMessage: Operación que tendrá lugar al enviar un mensaje el cliente al servidor.
- OnClose: Acción que se producirá al cerrarse una conexión existente.
- OnError: Operación que se realizará cuando ocurra algún determinado error.
@OnError
public void onError(final Throwable throwable) {
LOGGER.info("Ooops, we had an error: " + throwable.getMessage());
LOGGER.error(throwable.getMessage(), throwable);
}
Todas las acciones tienen sus propios parámetros de entrada, pero en todas ellas podemos además, incluir parámetros de entrada opcionales, en función de si nos es útil o no, los cuales son:
- @PathParam: Parámetro de la URL con la que se conecta el cliente. En nuestro ejemplo sería ‘group’ o ‘user’.
- Session: La sesión establecida tras la conexión del cliente con el servidor y que identifica dicha conexión.
-No te pierdas: WSO2 MSF4J Tutorial: Conexión con el IS y OAuth 2.0-
A través de los WebSockets se pueden enviar distintos tipos de mensajes, no solo mensajes de textos. En función de qué tipo de mensaje recibamos, el método ‘OnMessage’ tendrá unos parámetros de entrada u otro. Estos serían los distintos tipos que exitirían:
- Text: Permite enviar cadena de textos a través de una variable ‘String’
- Binary: Habilita el envío de datos binarios como pueden ser imágenes a través de array, de bytes, o una variable ‘ByteBuffer’.
- Ping-Pong: Posibilita recibir un mensaje del cliente en respuesta a un chequeo de la conexión por parte del servidor a través de una variable ‘PongMessage’.
@OnMessage
public void onTextMessage(@PathParam("group") final String group, @PathParam("user") final String user, final String text,
final Session session) throws IOException {
String message = String.format(SAYS, user, text);
LOGGER.info(message);
broadcast(message, group);
}
Y ahora ya es el momento de que ese mensaje sea ‘mostrado’ en el canal que está siendo compartido a través del webSocket.
Para ello haremos uso de la entidad ‘session’ que como hemos comentado es la representación de dicha comunicación entre servidor y cliente. Esta entidad tendrá los métodos pertinentes para poder enviar mensajes de texto, audio u otro tipo.
@OnOpen
public void opening(@PathParam("group") final String group, @PathParam("user") final String user, final Session session) {
addUserCount(group);
String message = String.format(WELCOME_MESSAGE, group, user, counters.get(group));
LOGGER.info(message);
try {
session.getBasicRemote().sendText(message);
} catch (IOException except) {
LOGGER.error(except.getMessage(), except);
}
broadcast(String.format(HAS_JOINED, user), group);
sessions.add(session);
}
Todo lo comentado a lo largo del post es básicamente, la información que necesitamos para poder crear un ‘chat’ en una aplicación web a través de microservicios y MSF4J.
Ahora solo nos quedaría configurar nuestro WebSocket y hacer una prueba del mismo a través de algún cliente. Para llevar a cabo la configuración sería muy similar al proceso seguido a los microservicios, pero haciendo uso del método ‘deployWebSocketEndpoint’.
public static void main(final String[] args) {
System.setProperty(AUTH_SERVER_URL_S, AUTH_SERVER_URL);
EntityManagerFactory emf = Persistence.createEntityManagerFactory("com.chakray.msf4j.example.jpa.unit");
MetricsInterceptor mInterceptor = new MetricsInterceptor();
new MicroservicesRunner().addInterceptor(mInterceptor)
.addExceptionMapper(new ServiceExceptionMapper())
.deploy(getDeployService(emf))
.deployWebSocketEndpoint(new GroupChatWebSocket()).start();
}
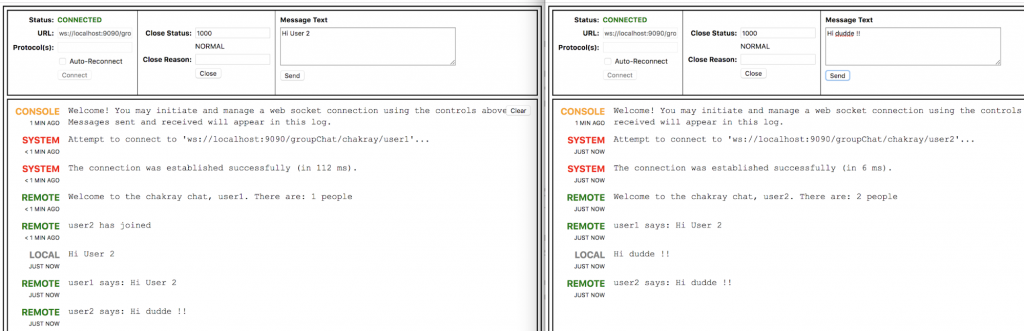
En la siguiente imagen podemos observar un ejemplo simulando un chat entre dos usuarios:

Ahora que conoces el valor de los WebsSockets es el momento perfecto de ponerte manos a la obra con el desarrollo de tu web haciendo uso de éstos.
En caso de que necesites una ayuda extra, nuestro equipo de consultores estará siempre dispuesto a hacerlo. En tal caso, solo tendrás que rellenar este formulario.







